ISSN electrónico: 2172-9077
DOI: https://doi.org/10.14201/fjc202021167181
ANÁLISIS FORMAL Y FUNCIONAL DE LA MANCHETA Y EL BLOQUE DE CABECERA EN LA PRENSA DIGITAL DE INFORMACIÓN GENERAL EN ESPAÑA
Formal and Functional Analysis of the Headboard and the Header block in the Digital Newspapers of General Information of the Spanish Press
Dr. Manuel MONTES VOZMEDIANO
Profesor Titular Interino
Universidad Rey Juan Carlos, España
E-mail: manueljavier.montes@urjc.es
 http://orcid.org/0000-0001-6624-8699
http://orcid.org/0000-0001-6624-8699
Dr. Carlos JIMÉNEZ NARROS
Profesor Contratado Doctor
Universidad Nebrija, España
E-mail: cjimenez@nebrija.es
 http://orcid.org/0000-0001-8311-0261
http://orcid.org/0000-0001-8311-0261
Fecha de recepción del artículo: 12/09/2019
Fecha de aceptación definitiva: 30/05/2020
Resumen
Este trabajo examina el aspecto formal de las manchetas, así como la comunicación visual y el aporte funcional de los bloques de cabecera en la prensa online española de información general, con el propósito de averiguar las pautas comunicativas y el sustento práctico que aportan al usuario del medio. La presente investigación emplea la metodología del análisis de contenido y el registro de los datos se realiza a través de un instrumento de análisis de elaboración propia conformado, en su mayoría, por variables manifiestas. La muestra está compuesta por los diez primeros diarios españoles generalistas del ranking de audiencias. El estudio pone de relieve que la mancheta mantiene su carácter identitario y una dominante ubicación de jerarquía, sin embargo, el bloque de cabecera se articula mediante un código visual independiente, sustentado en el uso de los grafismos y el color, tanto para diferenciar las opciones de navegación y los recursos ofertados, como para resaltar algunos de estos.
Palabras clave: Mancheta; bloque de cabecera; prensa generalista; diarios online.
Abstract
This work analyzes the formal aspect of the headboards, as well as the visual communication and the functional contribution of the header blocks in the Spanish online press of general information, with the purpose of knowing the communicative guidelines and the practical support that they contribute to the media user. In the research, the methodology of content analysis is used and the recording of the data is carried out by means of a self-created analysis instrument, mostly made up of manifest variables. The sample is made up of the top ten general newspapers of the audience ranking. The study allows to conclude that the stain maintains its identity character and a privileged position, but the header block is articulated by an independent visual code, based on the use of graphisms and color, both to differentiate the navigation options and the resources offered, as to highlight some of them.
Key words: Headboard; header block; press general information; online journals.
1. Introducción
La cabecera o mancheta de un diario es una manifestación gráfica de la denominación de la publicación y uno de esos componentes que configura la identidad del medio (Rolf, 1990; Canga Larequi, 1994, González Solas, 2002; González Díez y Pérez Cuadrado, 2006). La fuerza visual de la cabecera es destacable, es el elemento visual que más se recuerda y en este sentido los lectores se relacionan con ella de la misma forma que con otras marcas y nombres comerciales que utilizan a diario (Mario García, 1984). En los inicios del ciberperiodismo, cuando un diario en papel pasaba a publicarse también en soporte digital, la cabecera contribuía de manera eficaz al establecimiento de una continuidad entre la tradicional versión impresa y la novedosa alternativa en línea (Alonso y Martínez, 2003). Desde el punto de vista del diseño, las alternativas empleadas se limitaban a tres variantes: conservar el aspecto gráfico de la cabecera, realizar un nueva para el soporte digital o adaptar el diseño de la cabecera impresa, opción ésta última que se empleaba de manera habitual (Amaral y Gimeno, 2010).
La empresa periodística, en continua búsqueda de nuevos modelos de negocios que garanticen la supervivencia de los diarios (Casero-Ripollés, 2010) y procurando adaptarse a los continuos cambios en los hábitos de los lectores, que actualmente acceden al medio informativo digital a través del social media (Vizcaíno-Laorga, Montes Vozmediano y De la Torre, 2017), también intentan innovar a través del diseño, persiguiendo una comunicación visual efectiva que consolide o incremente sus audiencias.
Investigaciones centradas en la correlación entre la compresión lectora y el diseño (Subiela y Gómez, 2018) entienden que una comunicación eficaz es un factor diferenciador ante la estandarización de la información. No se trata de un rediseño global del medio, pues estudios recientes (Vizcaíno-Laorga y Jiménez-Ruesta, 2018) han mostrado que estas medidas parecen tener mayor eficacia en una fase en el que la publicación no esté en crisis. Se trata de ofertar una comunicación visual en la que debe predominar el tradicional criterio valorativo de una información jerarquizada (González-Díez, Puebla-Martínez y Pérez-Cuadrado, 2018), en una etapa en la que, por mencionar un ejemplo que se puede considerar significativo, la prensa online en España opta por la inclusión de las tipografías gratuitas frente a las comerciales, cuyo empleo es mínimo (Suárez-Carballo, Martín-Sanromán y Galindo-Rubio, 2018).
Por lo que respecta al objeto de estudio que nos atañe, un repaso a la literatura científica nos ha permitido localizar estudios en los que se analiza, ya sea como objeto principal de la investigación o como elemento secundario, las cabeceras de medios de comunicación. Una de las aportaciones más relevantes, a tenor de la muestra acometida, es el estudio de la totalidad de las cabeceras de los periódicos diarios españoles, en soporte papel, realizado por González Díez y Pérez Cuadrado (2014). Los autores definieron un modelo de mancheta en la prensa española en el que se detectaron ciertas pautas gráficas dominantes, en las 115 cabeceras analizadas, como las tipografías de palo seco, la representación en positivo, en color negro, alineación centrada en la mancha y con un filete que reforzase el conjunto, entre otras variantes significativas. Por otra parte, la investigación de las cabeceras en la prensa deportiva española de Puebla Martínez, González Díez y Pérez Cuadrado (2015) permitió concluir que en los diarios digitales la cabecera no aparecía como un componente aislado gráficamente, a diferencia de lo que sucedía en los medios impresos.
El estudio de las cabeceras se ha abordado desde diferentes perspectivas, como el análisis diacrónico realizado por Jiménez Narros (2010), que estudió la evolución del diseño (durante 25 años) de la cabecera PC Actual, publicación líder en el sector de las revistas de informática en España. Por otra parte, se han localizado investigaciones centradas en sectores editoriales, como el análisis de las cabeceras de las revistas del ámbito informático, en el que se constató la influencia de la identidad visual de la marca comercial IBM sobre estas manchetas (Jiménez Narros, 2013).
Aunque la cabecera no sea el elemento central de la investigación, se han encontrado conclusiones relativas a este componente en estudios relativos a la prensa en soporte digital. Tal es el caso de la investigación de Caminos, Marín y Armentia (2008) que indican una preferencia por el uso del color azul en las cabeceras, una pauta que ha cambiado a una preferencia por los colores acromáticos, blanco o negro, tal y como recogen recientemente Montes Vozmediano y López-del-Ramo (2019) en su estudio del color en la prensa generalista española, si bien estos autores indican que, cuando aparece un color en las cabeceras, el azul se mantiene como alternativa prioritaria al acromatismo.
El estudio comparativo de cabeceras de diarios digitales e impresos de López del Ramo (2012) le permitió concluir que «la cabecera en su conjunto adquiere así un mayor sentido funcional y pierde valor como emblema corporativo del periódico y referente del impreso» (López del Ramo, 2012: 15). La presente investigación persigue continuar esta línea de investigación, incorporando al estudio el denominado bloque de cabecera, cuya definición se establecerá en el siguiente apartado.
Por último, cabe mencionar el estudio de Cabrera González (2009), que analizó aspectos puntuales de la presentación formal de las manchetas en una muestra de tres diarios, o el de Jiménez Narros (2014) que detectó las variaciones cromáticas que introducían algunas revistas informáticas en sus cabeceras, de un número a otro.
2. Objetivos e hipótesis
El presente estudio, centrado en la prensa digital de información general en España, persigue como objetivo principal analizar la mancheta y el bloque de cabecera de estos diarios. Los objetivos específicos son el registro de las variables formales de la mancheta, así como la definición de lo que hemos denominado bloque de cabecera, del que se identificarán los elementos que lo componen en cada medio, atendiendo tanto a su manifestación gráfica como a los elementos funcionales que lo integran.
En primer lugar, definiremos como bloque de cabecera el área próxima que rodea a la mancheta del medio, desde la parte superior del portal web hasta que aparece el primer contenido noticioso, excluyendo los elementos publicitarios o comerciales que, en ocasiones, invaden esta área. Este bloque incluye el menú del medio, así como, dependiendo de la publicación analizada, otros menús (recursivos o contextuales) u otras opciones o servicios ofertados y que pueden ser de interés para el usuario.
La investigación toma como punto de partida las siguientes hipótesis:
– La mancheta conserva su estatus jerárquico destacado en el diario digital de información generalista y mantiene una función identitaria.
– El bloque de cabecera se adapta a las pautas de comunicación visual de la mancheta, recurriendo a los grafismos y el color para distinguir las diferentes funcionalidades que alberga.
– Los medios analizados configuran una versión abreviada del bloque de cabecera con las principales funcionalidades activas.
3. Metodología
Siguiendo la línea de las investigaciones ya mencionadas, en este estudio se ha optado por el empleo de la metodología del análisis de contenido, avalada por expertos en técnicas de investigación, que la consideran idónea para el análisis de medios de comunicación y en la que se trabaja con variables específicas de naturaleza mediática (Wimmer y Dominick, 1996) y que Igartua (2006) divide en dos tipologías básicas: variables latentes y manifiestas, siendo estas últimas, por su naturaleza formal, las que se registran en este estudio.
La ficha de estudio parte, en su configuración estructural, de las empleadas por López del Ramo (2012) y González Díez y Pérez Cuadrado (2014). Cuando se han incorporado, en forma de variables y valores específicos, las aportaciones de otros investigadores se han referenciado como tal en la ficha de análisis. En ella se combinan el registro de componentes formales con el de los recursos ofertados por un producto online y su funcionalidad.
3.1. Diseño de la investigación
La prensa generalista en soporte online es el objeto de estudio de esta investigación, que se ciñe a las diez publicaciones con mayor audiencia según los datos (enero de 2019) obtenidos de Comscore.
Para el análisis se optó por un periodo convencional de 15 días, concretamente entre el miércoles 27 de febrero de 2019 y el jueves 14 de marzo de 2019. Conviene mencionar que, en el transcurso de este breve periodo, uno de los diarios que se estaban analizando, lanzó un nuevo diseño de su portal web. Esto aconteció el 4 de marzo de 2019 y el diario en cuestión fue El Mundo. Por tanto, las capturas de imagen que se extrajeron desde los primeros días del periodo de estudio y que no ofrecían cambios durante el transcurso de este lapso temporal en los demás medios, sí mostraron discrepancias en el caso de El Mundo, por lo que los registros de este diario que se han considerado en la investigación atañen al nuevo diseño. En todo caso, este suceso no ha alterado los resultados ni las tendencias definidas en esta investigación.
La página de inicio (también conocida como la home o la portada) es la unidad de estudio de la que se han extraído tres diferentes unidades de análisis: la mancheta, el bloque de cabecera y la versión abreviada de dicho elemento, cuando el usuario se desplaza verticalmente por cada una de las portadas online analizadas.
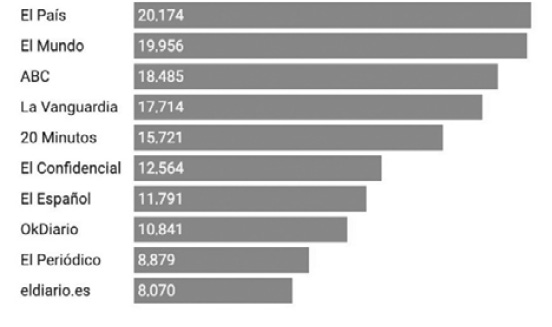
Figura 1. Audiencia (en miles de usuarios únicos)
de las diez primeras cabeceras online de información generalista en España.

Fuente: Comscore.
3.2. Instrumento de análisis
Esta investigación ha contado con una herramienta propia para la recopilación de los datos. No obstante, como ya se ha mencionado anteriormente, incluye variables que se han empleado en estudios previos.
Tabla 1. Ficha de Análisis
|
Apartado |
Indicador |
Valores |
|
Cabecera o |
Componentes |
Texto, icono, grafismo o combinaciones. |
|
Orientación |
Apaisada (horizontal), cuadrada, vertical. |
|
|
Composición interna |
Centrada, descentrada. |
|
|
Alineación en la página |
Izquierda, centrada, derecha. |
|
|
Tipografía: familia |
Clásica, De transición, paso seco, egipcia, moderna, script y decorativa (Braham, 1994). |
|
|
Tipografía: remate |
Sí, no. |
|
|
Tipografía: modulación del trazo |
Sí, no. |
|
|
Tipografía: proporción |
Condensada, regular, expandida. |
|
|
Cabecera o |
Tipografía: grosor |
Extra light, light, regular, bold, extra bold (o black) y combinaciones. |
|
Tipografía: color |
Porcentaje en valores RGB. |
|
|
Leyenda: presencia |
Sí, no. |
|
|
Leyenda: tipología |
Lema, fecha, otras (López del Ramo, 2012). |
|
|
Leyenda: colores |
Porcentaje en valores RGB. |
|
|
Icono: presencia |
Sí, no. |
|
|
Icono: nivel de realidad |
Realista, figurativa no realista, esquemática y no figurativa (Montes Vozmediano y Vizcaíno-Laorga, 2015: 82). |
|
|
Icono: ubicación en la mancheta |
Izquierda, centrado, derecha. |
|
|
Icono: tratamiento gráfico |
Integrado, independiente. |
|
|
Icono: colores |
Porcentaje en valores RGB. |
|
|
Grafismo: presencia |
Sí, no. |
|
|
Grafismo: tipología |
Listado de grafismos: filete, subrayado, orla, recuadro, bolo, señalizador, fondo y otros caracteres tipográficos (Montes Vozmediano, 2015: 426-427). |
|
|
Grafismo: colores |
Porcentajes en valores RGB. |
|
|
Bloque de |
Componentes |
Textos, iconos, grafismos. |
|
Datos de interés |
Fecha, hora, actualización, tiempo, temperatura (máxima/mínima), otros. |
|
|
Mancheta: ubicación |
Izquierda, centrada, derecha. |
|
|
Tipologías de menú |
Menú principal, menú contextual (a tenor de la actualidad informativa), menú recursivo (servicios para los usuarios como las distintas ediciones del medio o la misma versión en varios idiomas). |
|
|
Otros recursos u opciones ofrecidas |
Buscar, inicio (suscriptores), registro, redes sociales, otras. |
|
|
Recursos u opciones ofrecidas (aspecto) |
Icono, texto, barra de navegación, campo de texto, otros. |
|
|
Convencionalismos gráficos (Krug, 2014) |
Lupa (buscar), campo de texto (buscar), sobre (newsletter), icono individuo (perfil de usuario), tres líneas cortas horizontales y paralelas (menú), Otros. |
|
|
Tipografía: familia |
Clásica, de transición, paso seco, egipcia, moderna, script y decorativa (Braham, 1994). |
|
|
Tipografía: remate |
Sí, no. |
|
|
Tipografía: color |
Porcentaje en valores RGB. |
|
|
Icono: nivel de realidad |
Realista, figurativa no realista, esquemática y no figurativa (Montes Vozmediano y Vizcaíno-Laorga, 2015: 82). |
|
|
Icono: colores |
Porcentaje en valores RGB. |
|
|
Grafismo: tipología |
Listado de grafismos: filete, subrayado, orla, recuadro, bolo, señalizador, fondo y otros caracteres tipográficos (Montes Vozmediano, 2015: 426-427). |
|
|
Grafismo: colores |
Porcentajes en valores RGB. |
|
|
Bloque de |
Anchura |
Medida en píxeles. |
|
Altura |
Medida en píxeles. |
|
|
Componentes |
Textos, iconos, grafismos. |
|
|
Mancheta |
Completa, incompleta. |
|
|
Recursos u opciones ofrecidas |
Menú, buscar, inicio (suscriptores), registro, ediciones del medio, redes sociales, otras. |
|
|
Recursos u opciones ofrecidas (aspecto) |
Icono, texto, barra de navegación, campo de texto, otros. |
|
|
Convencionalismos gráficos (Krug, 2014) |
Lupa (buscar), campo de texto (buscar), sobre (newsletter), icono individuo (perfil de usuario), tres líneas cortas horizontales y paralelas (menú), Otros. |
|
|
Color: fondo |
Porcentaje en valores RGB. |
|
|
Color: texto |
Porcentaje en valores RGB. |
|
|
Color: iconos |
Porcentaje en valores RGB. |
|
|
Color: grafismos |
Porcentaje en valores RGB. |
Fuente: elaboración propia
4. Resultados
Tomando como referencia los dos elementos que se han estudiado, la mancheta y el bloque de cabecera, se presentan los siguientes resultados:
4.1. Cabeceras o manchetas
El diseño habitual de las machetas estudiadas es una combinación de dos elementos que siempre incluye texto y al que se suma algún grafismo o icono. Tres cabeceras se configuran solo con texto y únicamente la mancheta de un diario (El Mundo) incluye tres componentes: texto, icono y grafismo (un fondo). En todos los casos la orientación de la cabecera es apaisada (el eje horizontal es mayor que el vertical) si bien, en ocasiones, el diario 20 minutos (véase la figura 3) presenta una versión cuadrada de su mancheta.
Figura 2. Manchetas de la prensa online de información general objeto de estudio.

Fuente: las webs de los medios.
En lo relativo a las tipografías, en las manchetas de los principales diarios digitales generalistas en España, predominan las fuentes con Serif (6), frente a las que no lo llevan (4). El análisis de los diferentes remates (para definir la familia tipográfica) y de otras variables como el grosor o la proporción, son indicativos de una pluralidad que no atiende a agrupaciones ya que forman parte del estudio cabeceras con una representación formal clásica (véase el caso de ABC) junto a otras con un aspecto moderno como serían el caso de okdiario o 20 minutos.
En cuanto al color, los acromáticos (negro y blanco) junto con el azul configuran las combinaciones cromáticas preferidas de las manchetas, sustituyendo así la predilección combinatoria del negro con el rojo que predominaba en las décadas del papel (González Díez y Pérez Cuadrado, 2007).
4.1.1. Elementos icónicos
Prevalecen las cabeceras sin componente icónico (7 sobre 3). Únicamente el diario El Español incluye una imagen que pertenece a una categoría de iconicidad media-alta (ilustraciones realistas). Entrarían en el apartado de iconicidad baja los pictogramas de Ok Diario (inserta un «tic» sobre la letra ‘k’, lo que supone una alusión al entorno digital) y eldiario.es, cuyo icono, también se asocia al ámbito online, pues se trata de una línea en punta triangular con recorrido circular, que sugiere la acción de carga o actualización de un contenido web.
4.1.2. Composición y grafismos en las manchetas
Nueve de las diez cabeceras cuentan con elementos (o bien dos líneas de texto o bien una presentación en negativo) que nos permite concluir que predomina una composición interna centrada (7 casos). Si observamos la mancheta en su entorno (figura 4 del anexo 1) prepondera la disposición o alineación centrada ya que en la mayoría de los diarios (8) se mantiene la cabecera en el centro de la página. Sólo La Vanguardia y eldiario.es desplazan la mancheta a la izquierda de la composición, al estilo de los habituales botones de inicio que suelen ubicarse en la parte superior izquierda de los sitios webs.
En la vista habitual de las cabeceras, solo cuatro incluyen un grafismo (en todos los casos la inclusión de un fondo), mientras que 20 minutos incorpora también un par de líneas que remarcan la mancheta.
4.2. Bloque de cabecera
Este conjunto está integrado por elementos muy diversos en los diez medios analizados, si bien en todos los casos se ha recurrido a una combinación de textos, iconos y grafismos para configurarlos. La ubicación de la mancheta no es uniforme en los diez medios, situándose en el centro en 8 casos, mientras que en La Vanguardia y eldiario.es se posicionan a la izquierda. Estos dos mismos diarios, acompañados en esta ocasión por El Confidencial, son los tres medios que no incluyen la fecha en su bloque de cabecera. Ninguno incluye la hora, cuatro ofrecen el momento de su última actualización y dos informan sobre la previsión del tiempo y las temperaturas (máxima y mínima).
4.2.1. Tipologías y tipografías de los menús
Ocho de los diez medios incluyen en su bloque de cabecera, al menos, un segundo menú. Solo El Mundo y El Español se conforman con incorporar el menú principal del diario. Los periódicos que ofrecen varias ediciones muestran en el bloque de cabecera la posibilidad de elegir entre ellas.
El menú, alternativo al principal, más empleado es el contextual con informaciones destacadas del día, posibilidad que presentan siete de los diez diarios. Su ubicación y diseño en el bloque de cabecera es dispar. Cuatro diarios lo colocan por encima de la mancheta y tres por debajo. Respecto a su presentación formal, prácticamente no hay dos que compartan patrones comunes ya que los colores del texto y del fondo de estos menús contextuales resultan de lo más variado. Esos siete diarios coinciden en emplear una tipografía de palo seco y en una disposición horizontal de las opciones.
La mitad de los diarios ofrecen otras ediciones del medio, ya sean locales o internacionales, diferentes a la que aparece por omisión al entrar en su portal web. La edición que se está consultando se representa mediante un color diferente respecto de las alternativas ofertadas. Los tonos empleados difieren en cada medio, si bien todos optan por los acromáticos en alguna ocasión.
4.2.2. Otros recursos ofertados y los convencionalismos gráficos que los ilustran
Tanto en el bloque de cabecera, como en la versión abreviada de ésta, que se analizará más adelante, se ofrecen diversos recursos para los que se emplean convencionalismos web asentados, fundamentalmente de carácter icónico: newsletter (sobre), inicio de sesión (pictograma humano), buscar contenido (lupa y/o campo de texto), menú desplegable (tres líneas paralelas horizontales de igual longitud) o ángulo de 90º (contenido desplegable). Los iconos empleados pertenecen, en su mayoría, al nivel de realidad esquemático y como tipología icónica dominante se emplea el pictograma.
La ubicación de estos elementos o los colores son muy dispares en cada medio, si bien los tonos acromáticos siguen siendo el patrón más repetido. Se usa de manera indistinta su representación en positivo (sobre fondo blanco) o en negativo (sobre fondo de color).
4.2.3. Grafismos
En el bloque de cabecera se emplean de manera redundante tres tipos de grafismos: fondos, filetes y subrayados. Los fondos y filetes poseen como función principal separar los diferentes elementos, si bien ciertos fondos crean puntos de interés visual gracias al color.
Los subrayados cuentan con una doble funcionalidad: resaltan el comando bajo el que se sitúan, al tiempo que permiten identificar al usuario el contenido que están visualizando. Un ejemplo evidente de esta función es el subrayado de la edición que se está consultando que incluyen los diarios ABC y El Periódico.
4.2.4. Funciones del color
Podemos afirmar que existe una tonalidad predominante en cada uno de los bloques de cabecera de los diferentes periódicos, a excepción del diario 20 minutos. Es habitual la presencia de hasta uno o dos colores alternativos a la tonalidad dominante, bien para diferenciar claramente un menú del resto de contenidos o bien para crear puntos de interés visual.
El Español es el medio en exclusiva que muestra todo el contenido bajo el mismo color de fondo, si bien cabe recordar que es uno de los dos diarios que solo contiene un único menú, el principal, en su bloque de cabecera. Incluso El Mundo, el otro medio que solo incluye la barra principal de navegación, la distingue con un fondo de color distinto al área que acoge la mancheta.
El extremo opuesto lo conforma El Confidencial ya que se pueden registrar hasta ocho muestras cromáticas distintas, si bien algunas aparecen en bolos o topos circulares, cumpliendo la función de llamada de atención sobre los componentes de un listado (González Díez y Pérez Cuadrado, 2001).
En cinco medios encontramos ejemplos de la inclusión de un color opuesto a la tonalidad dominante, con el fin de desviar la atención del usuario hacia ese bloque de cabecera. En el caso de ABC y El Periódico destacan la edición que se está consultando, en el diario El Mundo y eldiario.es se resalta (bien mediante el color del texto o del fondo) el botón de la suscripción, mientras que 20 minutos lo emplea para destacar que se está ofertando la emisión de un evento en directo.
La versatilidad del color con aportes funcionales y de mejora de la comunicación queda resaltada ya en otros estudios del entorno digital (López-del-Ramo y Montes-Vozmediano, 2018), en los que el usuario demanda eficacia y claridad comunicativa.
4.3. Bloque de cabecera abreviado
Por otra parte, cuando el usuario se desplaza por la portada del periódico, los diez diarios mantienen en la parte superior de la página una versión abreviada de su bloque de cabecera, que también incluye la mancheta del medio, para que el usuario recuerde en todo momento el medio de comunicación que está consultando (véase la figura 3). Se trata de un rectángulo cuya altura varía en cada diario, oscilando entre los 40 píxeles (okdiario) y los 60 píxeles (El Periódico). En nueve periódicos este espacio ocupa todo el ancho de la página, salvo en eldiario.es cuya anchura aproximada es de 1000 píxeles y deja un espacio de unos 300 píxeles a cada lado para dejar hueco a banners laterales (de no haberlos, esta zona aparece en gris).
4.3.1. Aspecto de la mancheta
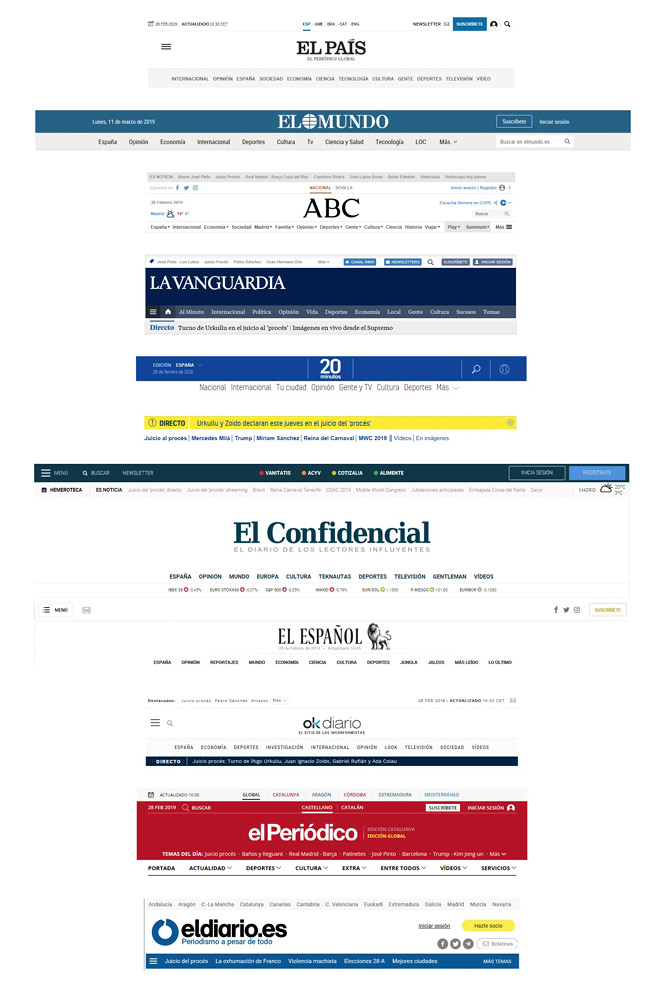
Lo habitual (8 casos) es que aparezca la mancheta completa, pero en el caso de El Mundo, se presenta reducida a las iniciales, si bien se mantiene el icono y sin embargo en el caso de El Español aparece sin el icono. El Mundo introduce otro elemento novedoso y es que en la parte inferior de este rectángulo aparece una línea azul que se va alargando a medida que nos desplazamos verticalmente por la portada, indicando al usuario qué parte de esta ha consultado y que zona aún no ha visualizado.
Como se puede apreciar en la figura 3, el periódico 20minutos emplea también un recurso que no imitan el resto de los medios y es que su mancheta (mide 67 píxeles en el eje vertical) rebasa la altura del rectángulo. Con esto otorga mayor visibilidad a la cabecera, cuyo reconocimiento sería más difícil si se limitase a la altura del rectángulo (40 píxeles).
Figura 3. Aspecto del bloque de cabecera
cuando el usuario se desplaza verticalmente por la portada.

Fuente: las webs de los medios.
4.3.2. Otros componentes del bloque de cabecera abreviado
Salvo El Mundo, el resto de los diarios ofrece en esta versión abreviada del bloque de cabecera la posibilidad de acceder al menú, ya sea mediante una etiqueta nominativa con el término «menú» o a través de un icono estandarizado (tres líneas paralelas horizontales de igual longitud). El diario El Periódico incluye tanto el icono como la etiqueta textual mientras que 20 minutos aprovecha el formato horizontal de este bloque para incluir directamente las opciones de su menú.
Este bloque de cabecera compacto se aprovecha también para incluir, de forma mayoritaria, la opción de ‘búsqueda de información’. El convencionalismo predominante, según la terminología empleada por Krug (2014) y que alude a aquellos elementos de presencia habitual en las páginas webs que el usuario convencional reconoce, para indicar esta opción de búsqueda de un contenido es el del icono de la lupa. Otras posibilidades que se incluyen en este bloque son el botón de acceso para los suscriptores o la posibilidad de registro para los usuarios no suscritos. Únicamente El Periódico mantiene la opción que permite alternar entre las dos ediciones (Global y Catalunya) ofertadas por el medio.
Desde el punto de vista cromático, el fondo blanco es el dominante (6 casos) seguido del azul (3) y el rojo (1). Sin embargo, el azul está presente, de un modo u otro, en 8 casos. Mención aparte merece el amarillo (2 casos) y el dorado (1) que crean zonas de interés visual que atraen la mirada y destacan en el entorno, bien para resaltar la opción de la suscripción o bien para elegir las dos ediciones que oferta el medio.
5. Conclusiones y discusión
El análisis de los resultados ha permitido dar respuesta a las hipótesis enunciadas al principio de la investigación.
Se confirma la primera hipótesis ya que la jerarquía de la cabecera se define desde su ubicación, pues ocupa una posición privilegiada en la portada del diario online similar a la de la primera página de un periódico impreso. En el ámbito digital, la cabecera tiende a situarse en la parte superior del nodo y se rodea de otros elementos básicos en un producto online, que varían según el diario, como pueden ser la barra principal de navegación de la publicación, así como otros menús: botones o servicios recursivos (acceso específico para suscriptores) y/o contextuales (acceso directo a los eventos y noticias de actualidad). Su cualidad identitaria se consolida por el hecho de que ni siquiera desaparece cuando el usuario se desplaza verticalmente por la portada del medio, sino que los diarios la mantienen (véase la figura 3), para que el lector sea conocedor, en cada momento, de la publicación que está consultando.
Por lo que respecta a la segunda hipótesis, la primera parte del enunciado no se cumple. La pauta visual de la mancheta no se extrapola a todo el bloque de cabecera. Si bien existen medios, como es el caso de El Periódico, en que la mancheta se integra a la perfección en el bloque de cabecera y su pauta visual (desde el propio color de fondo al estilo tipográfico) se mantiene en todo ese espacio, esto no es lo habitual. Sí se cumple la segunda parte del enunciado de esta hipótesis ya que los diferentes grafismos (fondos y filetes, fundamentalmente) y colores articulan el espacio, dividiendo y jerarquizando los contenidos y recursos ofertados por el medio.
Finalmente, se corrobora también la tercera hipótesis, ya que todos los medios han previsto el diseño de una versión reducida del bloque de cabecera que se mantiene en la parte superior del nodo. Además de identificar al medio, este elemento permite al usuario realizar búsquedas, desplegar el menú principal o iniciar su sesión personalizada de suscriptor, como alternativas recurrentes.
En definitiva, los principales diarios generalistas persiguen que sus lectores identifiquen en todo momento la titularidad del medio, mediante la permanente presencia de su mancheta en la página. No obstante, el bloque de cabecera se convierte en el espacio vehicular de la navegación y de los recursos ofertados por el diario, adquiriendo unas pautas comunicativas propias, articuladas mediante fondos, filetes y colores, en las que cada periódico muestra con una idiosincrasia muy particular cuáles son las preferencias comunicativas y los servicios que considera debe destacar ante sus lectores.
6. Bibliografía
Alonso, J. y Martínez, L. (2003). «Medios interactivos: caracterización y contenidos» En Díaz Noci, J. y Salaverria Arriaga, R. (eds.) Manual de redacción ciberperiodística. Barcelona: Ariel, pp. 261-305.
Amaral, F. y Gimeno, D. (2010). Evolución, tendencias y modelos en el diseño de webs de noticias. Barcelona: Sol 90 Media.
Braham, B. (1994). Manual del diseñador gráfico. Madrid: Celeste Ediciones.
Cabrera González, M. A. (2009). El diseño en la prensa digital española en el contexto de la convergencia tecnológica. La identidad visual del ciberperiodismo. Revista Latina de Comunicación Social, 64, 766-786. doi: 10.4185/RLCS-64-2009-860-766-786
Caminos, J. M., Marín, F. y Armentia, J. I. (2008). Novedades en el diseño de la prensa digital española (2000-2008). Palabra Clave, 11 (2), 253-269. Obtenido de: http://palabraclave.unisabana.edu.co/index.php/palabraclave/article/view/1427
Canga Larequi, J. (1994). El diseño periodístico en prensa. Barcelona: Bosch Comunicación.
Casero-Ripollés, A. (2010). Prensa en internet: nuevos modelos de negocio en el escenario de la convergencia. El profesional de la información, v. 19, n. 6, 595-601. doi: 10.3145/epi.2010.nov05
García. M. (1984) Diseño y remodelación de periódicos. Pamplona: Eunsa.
González Díez, L. y Pérez Cuadrado, P. (2001). Principios básicos sobre diseño periodístico. Madrid, Editorial Universitas. Obtenido de: https://www.researchgate.net/publication/31761347_Principios_basicos_sobre_diseno_periodistico
González Díez, L. y Pérez Cuadrado, P. (2006). Cabeceras, cabezotes, cabezales, rótulos, logotipos y manchetas. Madrid: Jacaryan.
González Díez, L. y Pérez Cuadrado, P. (2007). 30 años de diseño periodístico en España (1976-2006). Madrid: Zona Impresa.
González Díez, L. y Pérez Cuadrado, P. (2014). La cabecera como signo de identidad del producto periódico: una aproximación teóricopráctica a los rótulos de la prensa diaria española en 2013, Icono 14, 12, 31-62. doi: 10.7195/ri14.v12i1.637
González-Díez, L., Puebla-Martínez, B. y Pérez-Cuadrado, P. (2018). De la maquetación a la narrativa transmedia: una revisión del concepto de ‘diseño de la información periodística’. Palabra Clave, 21(2), 445-468. doi: 10.5294/pacla.2018.21.2.8
González Solas, J. (2002) Identidad visual corporativa. Madrid: Síntesis.
Igartua, J. J. (2006). Métodos cuantitativos de investigación en comunicación. Barcelona: Bosch.
Jiménez Narros, C. (2010). «Evolución del diseño de la cabecera de la revista de informática para usuarios avanzados: PC Actual». En Perlado, M. y Jiménez, C. (eds.) Escenario actual de la investigación en Comunicación: objetivos, métodos y desafíos. Madrid: Edipo, pp. 205-222.
Jiménez Narros, C. (2013). La influencia visual de IBM en las primeras cabeceras de revistas españolas de informática para usuarios. Estudios sobre el mensaje periodístico, 19, 843-851. doi: 10.5209/rev_ESMP.2013.v19.42167
Jiménez Narros, C. (2014). El diseño de las primeras revistas de informática para usuarios avanzados, Creatividad y Sociedad, 22, 1-35. Obtenido de: https://bit.ly/2THnAWR
Krug, S. (2014). Don’t make me think revisited: A common sense approach to web and mobile usability. Thousand Oaks, CA: New Riders Publishing.
López del Ramo, J. (2012). Análisis comparativo de las cabeceras de los diarios digitales españoles respecto a los impresos. Anales de Documentación, 15(2), 1-16. doi: 10.6018/analesdoc.15.2.150831
López-del-Ramo, J. y Montes-Vozmediano, M. (2018). Construcción comunicativa del reportaje infográfico online de calidad. Elementos constitutivos. El profesional de la información, 27(2), 322-330. doi: 10.3145/epi.2018.mar.10
Montes Vozmediano, M. (2015). Las funcionalidades de los grafismos en los mensajes periodísticos: análisis y propuesta sistematizadora. Estudios sobre el Mensaje Periodístico, 21(1), 421-435. doi: 10.5209/ rev_ESMP.2015.v21.n1.49103
Montes Vozmediano, M. y Vizcaíno-Laorga, R. (2015). Diseño gráfico publicitario. Madrid: OMMPress. Obtenido de: https://www.researchgate.net/publication/302908812_Diseno_grafico_publicitario
Montes Vozmediano, M. y López-del-Ramo (2019). Las funcionalidades comunicativas del color en los diarios digitales de información general de la prensa española. Creatividad y Sociedad, 30, 50-74. Obtenido de: https://bit.ly/2lI5yDT
Puebla Martínez, B., González Díez, L. y Pérez Cuadrado, P. (2015). Las cabeceras de la prensa diaria como refuerzo de la identidad de marca en los periódicos deportivos españoles impresos y online. Fonseca, Journal of Communication, 10(1), 50-78. Obtenido de: http://revistas.usal.es/index.php/2172-9077/article/view/12911/13284
Rolf, R. (1990). Tipografía y diseño de periódicos. Darmstadt (Alemania): IFRA.
Suárez-Carballo, F., Martín-Sanromán, J. R. y Galindo-Rubio, F. (2018). Los rasgos tipográficos del texto base de los diarios digitales españoles. Revista de Comunicación 17 (2), 246-267. doi: 10.26441/RC17.2-2018-A11
Subiela, B. J. y Gómez, A. (2018). Influencia del diseño periodístico en la comprensión de la información. El Profesional de la información, 27(1), 115-123. doi: 10.3145/epi.2018.ene.11
Vizcaíno-Laorga, R., Montes Vozmediano, M. y De La Torre, P. (2017). Tocando la realidad en la producción de contenidos informativos, rutinas profesionales y participación en entornos digitales. Prisma Social, 19, 192-225. Obtenido de: http://www.redalyc.org/html/3537/353751820008/
Vizcaíno-Laorga, R. y Jiménez-Ruesta, J. (2018). Rediseño en la prensa impresa española del siglo XXI. El profesional de la información, v. 27, n. 1, pp. 124-135. doi: 10.3145/epi.2018.ene.12
Wimmer, R. D. y Dominick, J. R. (1996). La investigación científica de los medios de comunicación. Barcelona: Bosch.
Anexo
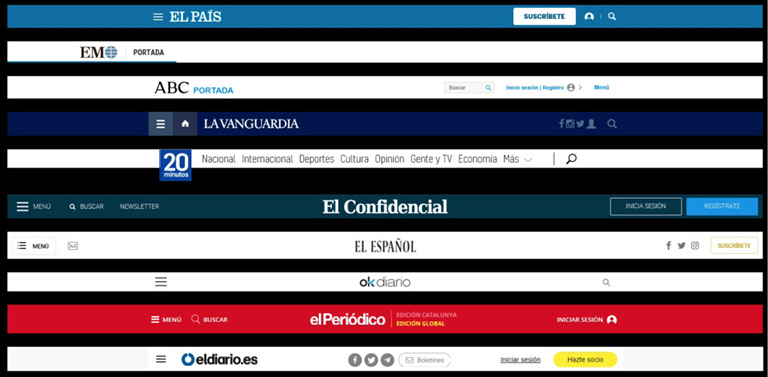
Anexo 1. Montaje que muestra los diferentes bloques de cabecera de los diarios analizados.

Fuente: elaboración propia, a partir de la web de los medios